ホロラボの初音です。
ホロラボ有志による2018/08/10~12の3日間に東京ビックサイトで開催されたコミックマーケット(通称、コミケ)で行ったHoloLensを使ったブース案内MRアプリの実証実験についてご紹介します。
はじめに
そもそもなぜコミケで行ったかというご質問をいただくのですが、そもそもということであれば、サークルドットエムエスさんが提供しているWebカタログAPIを使ったアプリを数年前から作成していたというのがそもそもの発端となります。
まあ、好きだからコミケに参加していて、好きだからそこで便利に使えるアプリがつくりたくて、同じくコミケが好きなデコシさん、アキヒロさん、かみながさんに手伝ってもらってということです。
最初にして最大の難関
今回のアプリを作成するにあたり最大の難関はサークルスペースの物理的な相対位置をどう求めるかでした。
サークルスペースのだいたいの配置は、コミケWebカタログに掲載されていますし、サークル情報もWebカタログAPIで取得ができます。1サークルに割り当てらえる机のサイズも(横180cm x 奥行45cm x 高さ70cmを横に2分割して2サークルで利用)分かります。
しかし、机と机がくっついているところはいいのですが、いわゆる誕生日席や島と島の間などの情報はどこにもありません。
そこで、コミックマーケット準備会さんに許可いただいて前日搬入日に計測しました。
コミケの机の配置は素晴らしく規則的で、また、机配置の目印として張ってある床のマークの位置も非常に正確でした。実測をしながら、これは、かなり良い感じに表示ができるのではないかいう予感がしました。
とはいえ、全館すべてを計測するのには時間もありませんでしたので、1日目に技術系サークルが配置される西1フロアの机の位置の計測のみとし、アプリ自体も西1の対応としました。
初期バージョンの完成
搬入日(0日目)に実測も終わり、帰宅したら楽しいプログラミングの時間です。
今回の実装はあきひろさんが担当しているのでVSTS(要はgithubみたいなの)でコード共有しブランチとマージとかしながら作り上げていきます。
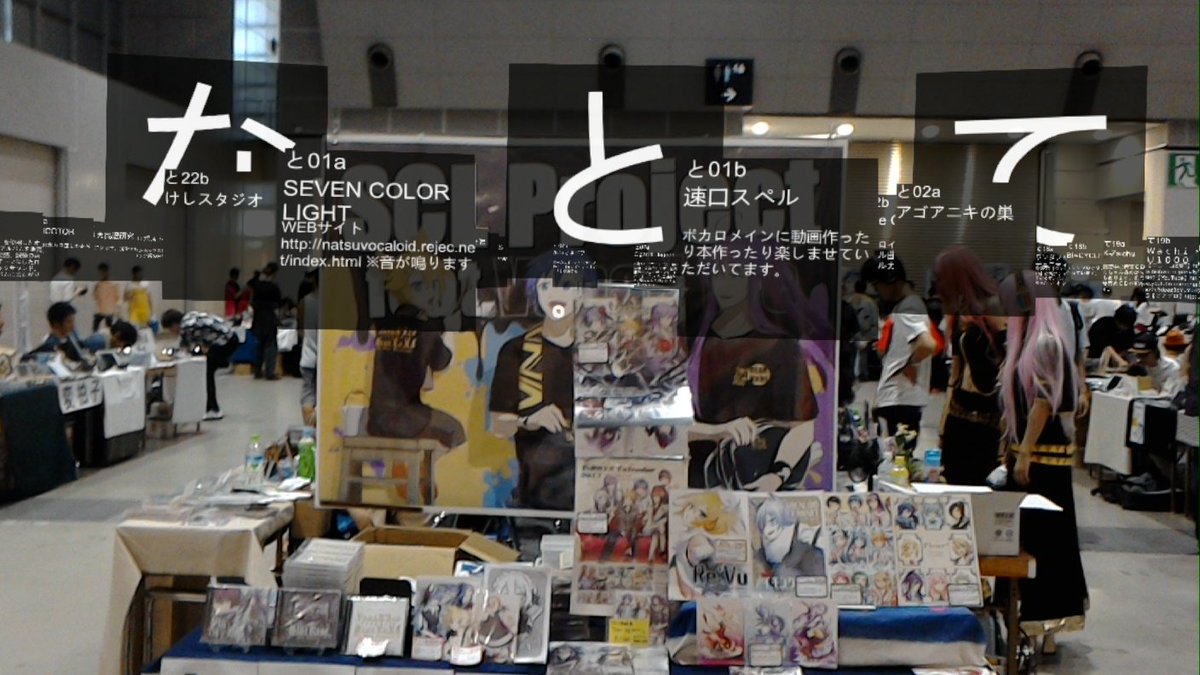
翌日の1日目に実際にサークルさんが入った状態で(サークルさんに撮影許可をいただいて)撮影したのがこの写真となります。
このときはまだ開場前でしたので一般参加者の方はホールにはいなかったためか非常に快適な動作をしてくれました。何か所か机の位置が違っている部分がありましたので、実測して仮想空間での配置を変えるなど、会場前の時間帯も慌ただしく過ぎていきました。
10時になり一般参加者の入場が始まるとみるみる通行量が増えていきますが、その状態でも起動位置から目の前にサークルさんの机の位置を合わせてしまえば、あとは仮想側のサークル情報が近隣の物理側のサークルスペースの上に張り付いてくれるので非常に便利。意図的に20mしかサークル情報を表示せず、それ以上は島番号(「は」とか「ひ」とか)のみという表示も非常にわかりやすい。
今回、少しでも多くの実証実験データを得るために、知り合いでHoloLens持っている人にも協力してもらって、現地でインストールしてその場で検証してもらうというフローを回しました。個体差もあるけれど、こうすれば3日間で多くの実験ができますからね。持参いただいたみなさんありがとうございます。
実際にお持ちいただいたのは、のべで1日目4台、2日目2台、3日目6台の合計12台。これにこちら側の台数が加わった感じで主に西「て」、「と」、「な」あたりで検証しました。当日、そのあたりに配置されたサークルさんは、HoloLensかけて動き回る不審な人を目撃されたかと思います。お騒がせしまいた。
問題点の明確化
さて、基本的な動作は良いとしても、同時に様々な問題も明確化してきます。
1つは西2から西1に移動すると位置がずれてしまう件。これはこの2つの間の距離をきちんと測れていなかったのが原因です。
そのほかにも、事前にHoloLensでホール自体のスキャンを行っておかないと、L字型の角を曲がると場所をロストしてしまうなど、実際に目線以上の高さに何も構造物がないという独特の広い室内で実証実験してみないとわからない点がいろいろ浮き彫りになりました。これらについては随時解決策を現地で入れてみて再度確認するなどを行っています。
2日目(操作方法の実証実験)
2日目は位置合わせの操作方法を別方式にする検証を行いました。
1日目は上下左右はドラッグ、方向合わせはホールドとしましたが、2日目以降は上下左右と方向もドラッグでできるようにしました。
個人的には1度で操作できる2日目以降の操作よりも、ホールドで方向がきっちりあわせられる1日目の操作感の方がなんか照準あわせるみたいで気持ちよかったですね。
3日目(サークル位置表示機能の実証実験)
3日目には、2パターンのサークル位置表示機能を実装して、それぞれ現地調整とかデバッグを行いました。やはりどういった形であれナビゲーション機能があると更に利便性が向上しますね。
3日目、予期せぬ難敵との邂逅
このように3日かけて成熟度が増しましたが、さすがに3日目は戦場といわれるだけあって、それまでに露呈しなかった問題点も見つかりました。しかも根が深いやつが。
まずは、ドラッグで位置合わせできるようにしていたのですが、通行する人の指先に反応してしまって、いつの間にかずれてしまうという現象が発生することがありました。やはり、メニュー形式などにして意図的に操作モードに入らないと操作できないようにするのも重要ですね。
次に、3日目の東ホールはすさまじい賑わいでしたので、人で床が見えない=HoloLensが床を見失ってしまうという現象も経験しました。人大杉というやつですね。こちらの解決策は今後の課題になります。
以上のように机上や他のイベントなどでは得られない多くの知見と、また、HoloLensにご興味を持っていただいた多くの方と接することができた大変有意義な実験となりました。
実証実験を終えての雑感
写真を撮らせていただくことのご挨拶がてらサークル参加者の方にもかぶっていただくと、最初、何が表示されているか分からず「サークル情報でていませんか?見渡してみてください」というと初めて驚きの声と「これ欲しい」と言っていただけるのが印象的でした。
最も印象的だったのは、体験していただいた方がHoloLensを外した直後に「うわ、私の目、情報量なさすぎ」との発言されていたのがすごく印象的でした。
■コミックマーケットとは(https://www.comiket.co.jp/info-a/WhatIsJpn201401.pdfより抜粋)
マンガ・アニメ・ゲームその他周辺ジャンルの自費出版(同人誌)の展示即売会であり、夏と冬にそれぞれ3日間開催されています。夏と冬の開催については東京ビックサイトでの開催が続いています。主催はコミックマーケット準備会となります。
■サークルドットエムエスとは
コミケでは参加サークルの情報を「コミックマーケットカタログ」という1400ページにもなる冊子として販売しています。サークルドットエムエスは、このカタログの版下作成、出展サークルの申込システム、サークル当落検索システムなどを委託されている会社です。
■WebカタログAPIとは
一般参加者はコミックマーケットカタログをみて来場時の注意事項やお目あえてのサークルの場所を確認し、当日は、サークル番号を頼りにサークルスペースを巡回するということになります。家電話中心時代の分厚い電話帳のようなサイズ感のため、1日目、2日目、3日目の塊でサークル情報掲載ページを切り出して自前で小冊子にしてコミケに参戦していたものでした。
最近ではこのカタログのDVD-ROM版もあり、また、WEB版であるコミケWebカタログが登場してお気に入りのスペースをマークすると地図と一緒にお気に入りサークル一覧が印字できるなど非常に利便性が向上していてITってすごいなーとその恩恵に涙したものです。
https://webcatalog.circle.ms/
サークルドットエムエスが提供するWebカタログAPIとは、このコミケWebカタログの情報を取得できるAPIで、開発者登録することで誰でもが自由に利用することができるAPIです。
■ブース案内MRアプリとは
今回作成したブース案内MRアプリは、WebカタログAPIから取得したスペース番号、サークル名、概要をそれぞれのサークルスペースの上に表示するアプリです。 また、今後の機能としてお気に入りに登録したサークルの場所表示やそこまでのルート表示などの実験の現地で実施しました。
■今後の展開
- 今回は搬入日に実測ということでしたので机の配置のみを仮想空間に行いましたが、ホールの壁などもきちんと配置し、また、起動位置での位置合わせだけではなく、ホール自体にある排煙装置のマークや非常口マークなど適切な印をマーカーにして、マーカー合わせによる位置合わせ機能なども実装していきたいと考えています。そのためには、ホールの図面を入手するなどいくつか超えなくてはいけないハードルがありますが、これが実現できればコミケ以外のビックサイトでの展示会でも同様なことができると考えます。
- 人が多すぎてHoloLensが床を認識できなくなるということがありました。こちらについても対策を検討・実験していきます。
- 多数の人が行きかうときのUI/UXについて対策を検討・実験していきます。
- コミケットWebカタログへの個人ログインを実装し、お気に入りサークルの取得、そこへのルート案内などの実装を検討・実験していきます。
今回は、最小限の機能での実装でしたが「これが欲しかった」とのお声をたくさんいただくことができ、アプリの方向性としては正しかったという実感を得ました。
次回以降、もっと実用的で「この機能が欲しかった」と言っていただけるようにしていきたいと思います。
最後に、ご協力していただいたすべての参加者の方に心から御礼申し上げます。
これからも本アプリともどもよろしくお願いいたします。