Apple Vision Pro購入できました
CEOの中村です。
そろそろ Apple Vision Pro の米国発売から一週間経ちます。ホロラボもハワイにて Apple Vision Pro を無事に購入できました。


バックアップ及び空間共有機能のテストを含めてとりあえず2台。

ハワイ Ala MoanaのApple Storeにて受け取り。予定が16:30だったのですが、店員さんと会話して10:00に前倒し。
受け取りして同じくハワイに購入に来ていたジャーナリストの西田さんのところにお邪魔して場所を借りつつ開封の儀。
粛々とセットアップを行なっていました。
ファーストインプレッション
単体のハードウェア
単体のハードウェアとしての出来上がりは流石のApple品質。というところで、体験や操作をしてて「あれ?」というような引っかかりもなく、とても良いものと感じています。
ディスプレイ性能もよくコンテンツはドットも見ない高品質に表示され、ビデオシースルーも歪みやズレも少なくApple Vision Proを装着したまま室内の移動やスマートフォンの操作などができるほどです。
操作についても目で選択して、指のタップで選択。という他のデバイスに近い操作体系で特に迷うこともなく。
初見の方の場合は「目の操作」、「指でタップ」は慣れるまで難しいので、少し練習が必要です。ここはHoloLens 2などと同じですね。
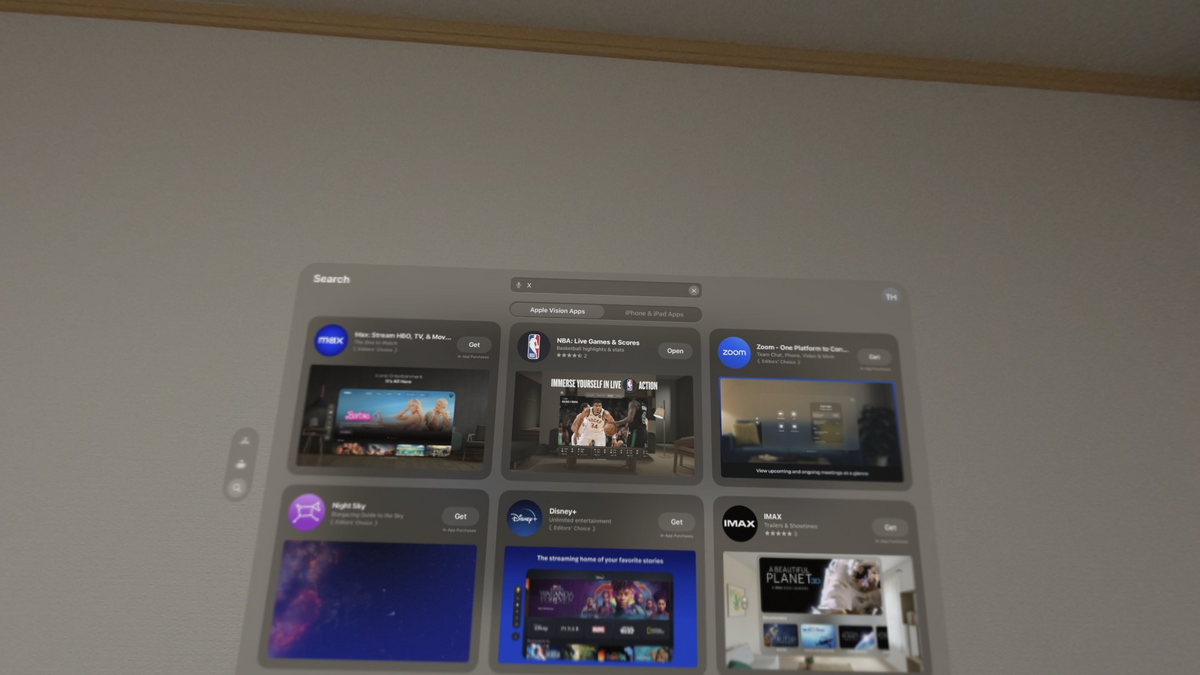
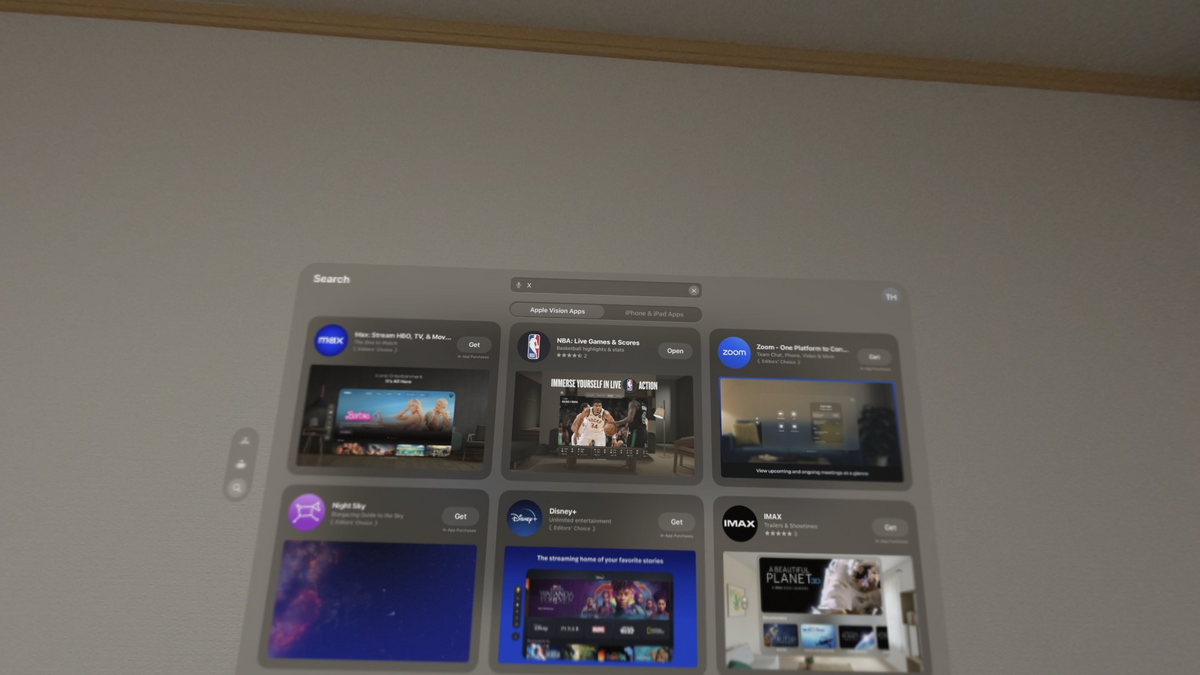
アプリは現状では米国で公開されているアプリのみになりますが、 Apple Vision Pro 専用アプリのみならず、iOS/iPad OSのアプリとして公開されているものも(パブリッシャーの指定があれば)インストールしての利用が可能です。
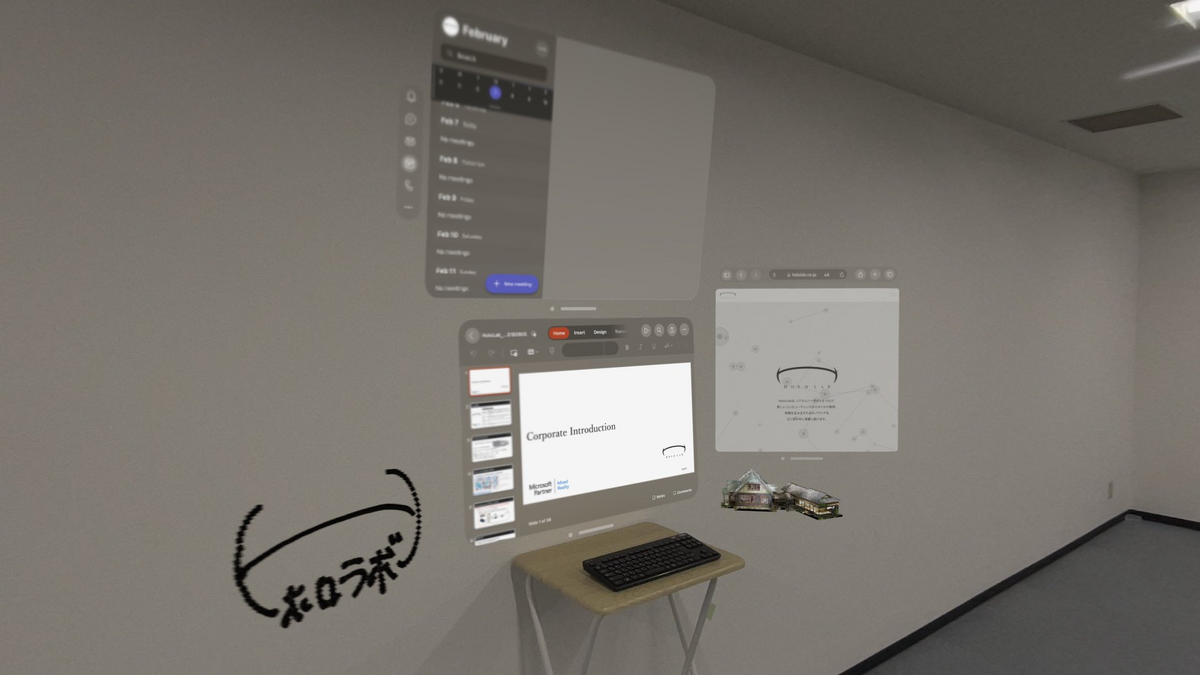
左(最初)の画像が Apple Vision Pro専用アプリ、右(次)が iOS/iPad OS 互換アプリになります。


XやCatGPTなどの2Dで十分なアプリは、今までのアプリをそのまま利用可能になり、最初のアプリ数の壁を超えています。
仕事の環境として。という意味では、Microsoft TeamsやPower Point、 Excel、WordといったOfficeアプリはApple Vision Proのネイティブアプリとして公開されています。Outlook、OneNoteはiOS/iPad OS互換アプリとしてストアからインストールできます。
Bluetoothキーボードの接続もできるので、Apple Vision Proを装着しながら外部キーボードと合わせて業務が可能ですね。



EyeSight について
Apple Vision Pro には外側にもディスプレイが付いており、自分の目の周辺を表示できます。

「ペルソナ」という機能でこのようにApple Vision Pro を持って自分で自分の顔をスキャンします。

賛否それぞれの感想を見ますが、個人的にはEyeSight は好きです。
Meta Quest 3など、今までのビデオシースルーでの経験で、HMD(Head Mounted Display)を装着している方は相手の表情が見えるけど、装着してない方は相手(装着している方)の表情が見えない関係だったので、力技にせよ同じような見え方になるのはより現実のコミュニケーションに近づくと考えています。
Apple のハードウェアエコシステムの一つとしての Apple Vision Pro
Apple Vision Proはハードウェア単体でも高品質なデバイスですが、Appleの製品ということでAppleのハードウェア、ソフトウェアの中に入ってこそ本領発揮だと考えています。
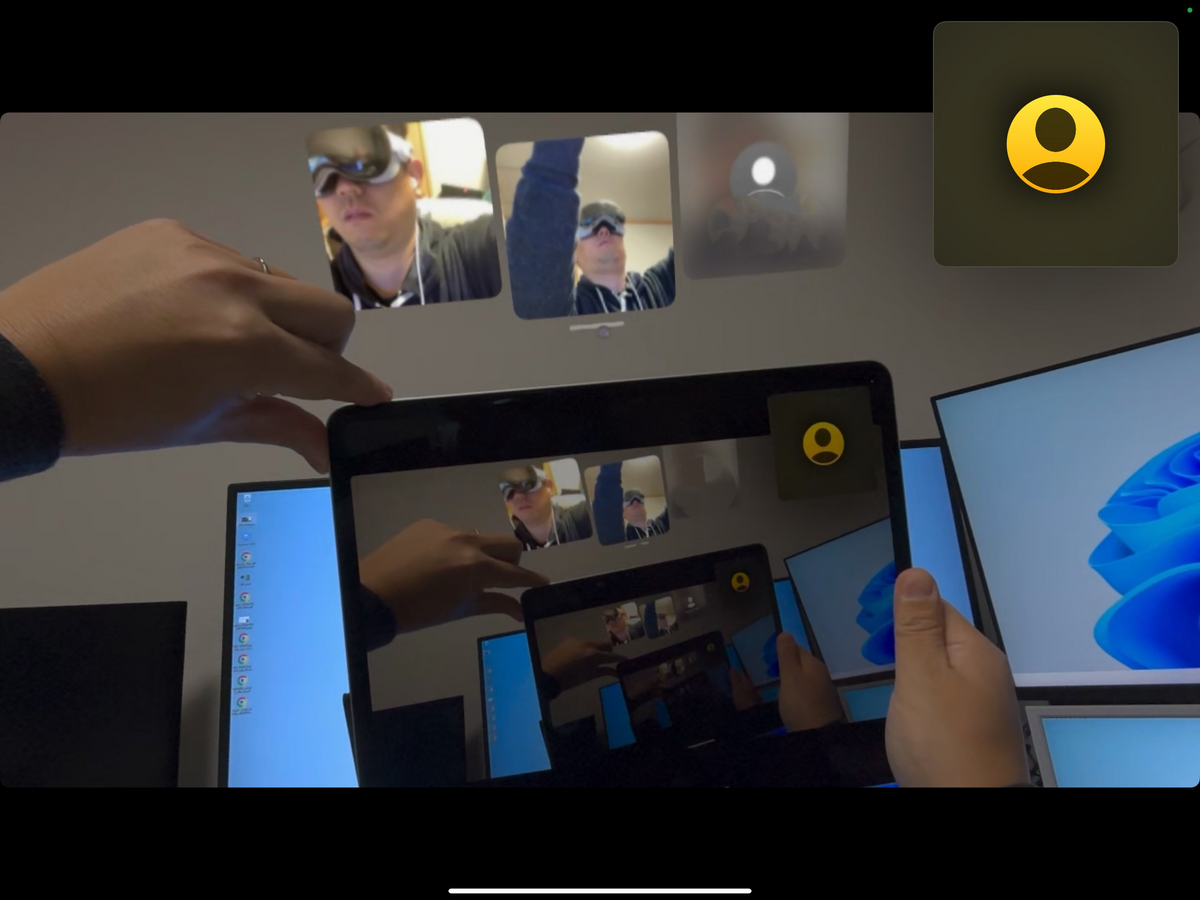
最初にApple Vision Proで体験している光景を共有したり、他の方が体験している様子を見たい時には、Apple Vision Proがら見えている様子をどこかに表示させたくなります。
いきなりここでAppleのいままでの流れと同じことができ、AirPlayにてApple TVでの表示が可能です。iOS/iPad OS 17以降ではiPhone/iPadをAirPlayレシーバーとして設定する機能もありますので、Apple TVがない場合でも、iPhone/iPadで表示が可能です。
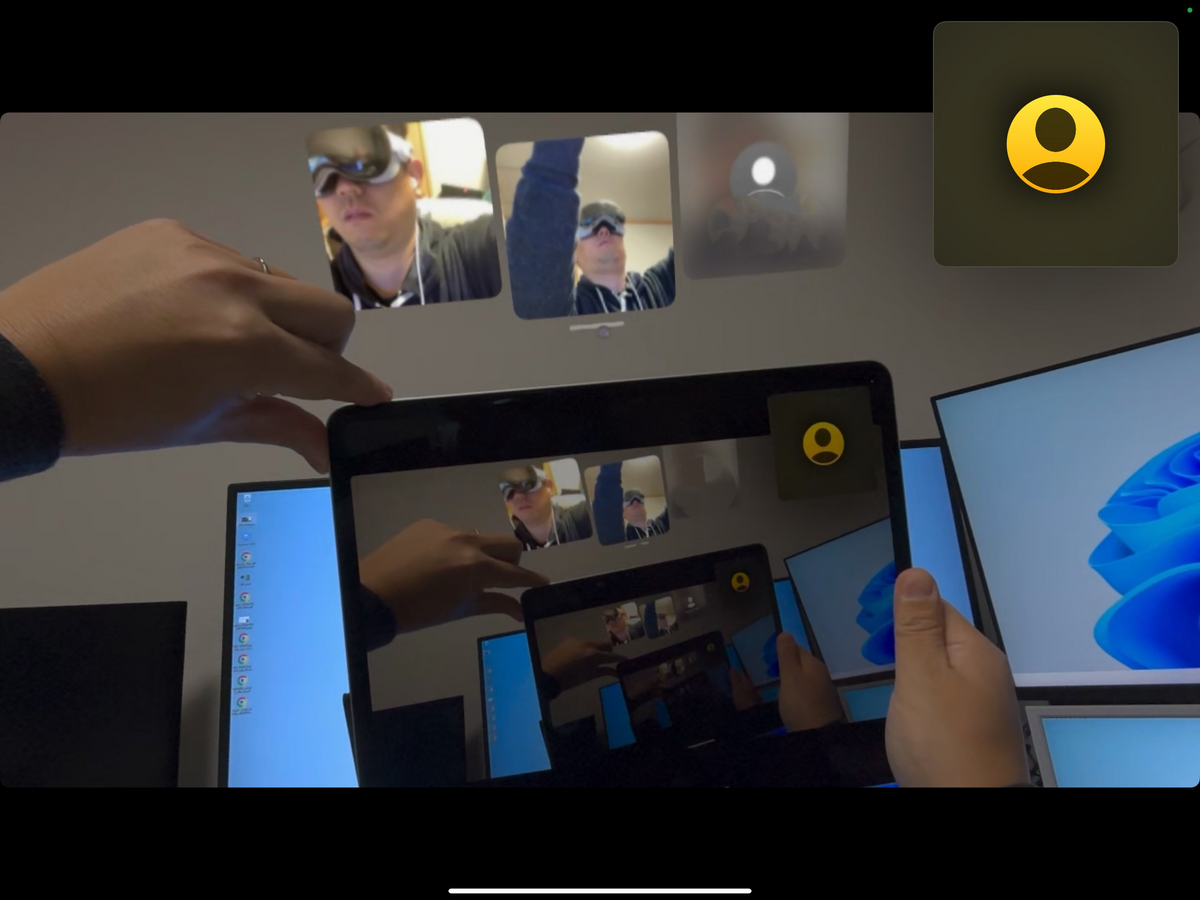
Apple Vision Proの画面をiPadに転送している様子(Apple Vision Proで見ている光景(iPadやアプリ)がiPad上にも表示されている)

また、いままでのデバイスで意外と手間がかかっていたファイルの共有についてはAirDropでの転送が可能です。
AirDropはApple Vision Pro, iPhone, iPad, Mac間でそれぞれファイルの転送が可能で、これを利用すると下記のようにiPhoneでスキャンしたデータをすぐさまApple Vision Proに転送して利用する。ということが可能になります。
ここからの派生として、Appleデバイス間で共通の「USDZ」という3Dを表現するファイル形式があります。
元々映画制作のPixerが定義したUSDというフォーマットで、Apple製品ではこの派生フォーマットであるUSDZをOSで扱うことができます。
iOS/iPad OSではAR Quick LookとしてモデルビューアーやARにて表示できます。
developer.apple.com
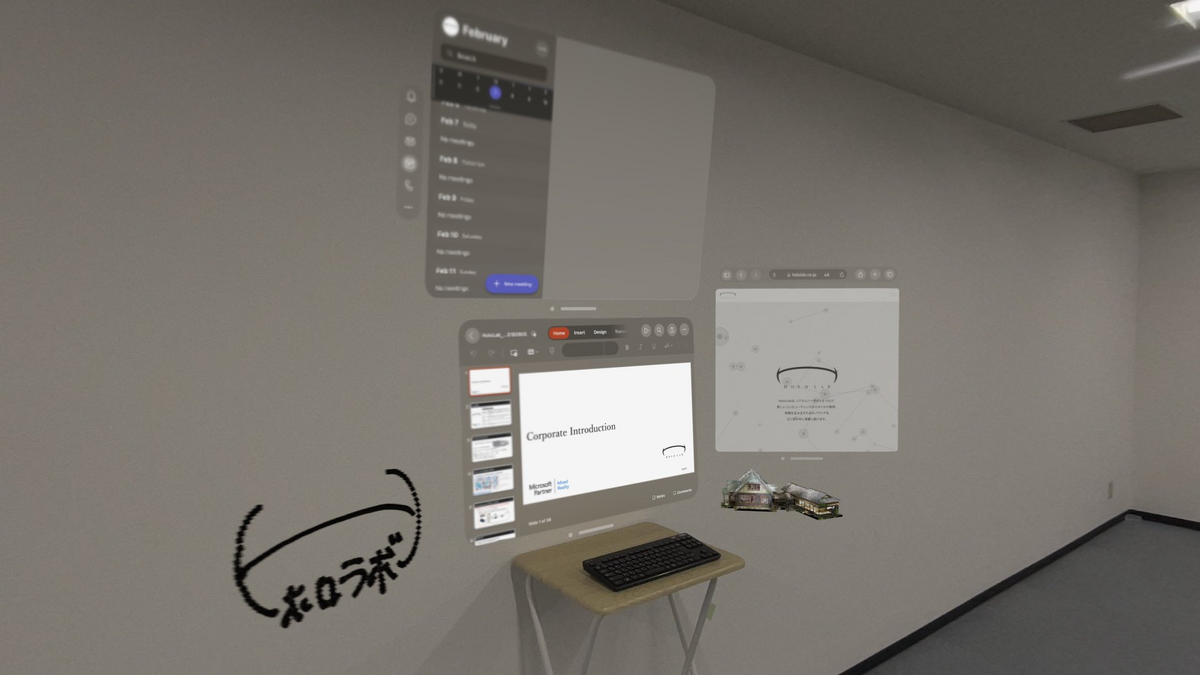
Apple VIsion ProでももちろんUSDZがサポートされており、先ほどのようにiPhoneのLiDARで3Dスキャンした3DモデルをUSDZでAirDropでApple Vision Proに転送することにより、すぐさま実寸でモデルの確認ができます。
最初にも書いた通り、ディスプレイはとてもキレイですので、高品質な3Dモデルが高品質なまま閲覧体験が可能です。
AirPods Proとの連携も強力で、AirPods Proでは外音を遮断できます。飛行機の中でも飛行音が聞こえなくなるほどです。
Apple Vision Proは視覚を遮断できるデバイスです。カメラから映像を中のディスプレイに表示するビデオシースルーという方式のため、ディスプレイの映像をカメラではなくコンピューターで作成した空間にすることで、視覚の外界との接点を切ることができます。
この2つを組み合わせることで、視覚と聴覚を外界から切り離し、体験に没入することが可能になります。
この体験には「Mindfulness」というアプリがおすすめです。
このほかにもMacをApple Vision Proに接続してディスプレイにできる「Mac Virtual Display」により、MacをApple Vision Pro内で使うことができます。
Apple Vision Pro単体では対応していないアプリや作業などはMacを併用することでApple Vision Pro内で完結することができます。
日本版販売後の展望
このようにApple Vision Proはハードウェア単体でも、Appleエコシステムの中でもいままでとは違った使い方、体験ができるデバイスと考えています。
今後日本で発売された後はそれぞれの環境に合わせた使い方が可能です。
Apple製品を多数お持ちの方はAppleハードウェアエコシステムの恩恵を受けながら。
Apple製品をあまりお持ちでない方はApple Vision Proから。
Apple Vision Proからの場合は、キーボード、Magic TrackPad、AirPods Proを合わせて持っておくと、Apple VIsion Proで完結する環境ができて良いでしょう。
ホロラボでのApple Vision Proへの取り組み
ホロラボでももちろんApple Vision Proのアプリ開発に取り組みます。
最初のアプリとして「Spatial Paint」という空間ペイントのアプリケーションを米国App Storeにて公開しました。
apps.apple.com
このアプリは文字通り空間にお絵かきができるアプリで、VRアーティストのせきぐちあいみさんとコラボレーションを進めていきます。
もちろんApple VIsion Proをお持ちの全ての方に使っていただけますので、ぜひインストールしてください。
「Spatial Paint」はいままでのホロラボの取り組みと異なるとようにも見えますが、HoloLensでペイントアプリ作ってせきぐちさんとコラボレーションしてるメンバーがいて、これをApple Vision Proに合わせてアプリリリースをする。という経緯です。
Apple Vision Pro自体もコンシューマーに向いており、これを機に空間の中でコンピューター扱うというユーザーが増えると考えています。
その中で空間で「絵を描く」というシンプルですが、わかりやすいテーマでのアプリ。としています。
また、Apple Vision Proはデバイス単体ではなく、コミュニケーションを重視していると考えていますので、描いたモデルはUSDZで出力し、共有することが可能です。
これによって、ユーザーは自分が描いたモデルを共有し、お互いに楽しむことができます。もちろんiOS/iPad OSの方もそこに加われます。
いままでのサービスの延長もあります。
ホロラボにて提供しているBIM/CAD向けサービスであるmixpaceのApple Vision Pro版を日本発売に向けて準備を進めています。
Apple Vision Proでの高品質なディスプレイにより、いままでとは違った体験になりますので、登場をお待ちください。

まとめ
空間コンピューティングの自分なりの解釈として、空間とコンピューターが日常世界で共存する世界、Apple Vision Proを日常から使い続ける世界に変わっていくと、いままでの生活スタイルも少しずつ変わっていくのかなと考えています。

技適特例申請も提出したので、この範囲内で試していきます。