2024年7月25~27日にかけて開催された「落合陽一 サマースクール2024」で使用する地理空間連動NFTに対応したARアプリ「Spatial Curator」をホロラボで開発しました。
サマースクール期間中に参加者が制作した作品は「Spatial Curator」を通して「体験データ」として実空間に配置することができ、それと同時にNFTとして参加者のウォレットに紐づけられます。 また同じく「Spatial Curator」を通すことで、それらの「体験データ」を他の参加者は追体験として閲覧することができます。 スマートコントラクト技術の導入により、「体験データ」が閲覧される度にその「体験データ」制作者に対して限定動画の視聴などができる権利のついたNFTが報酬として自動的に配布されます。

このアプリで採用された技術的な要素について解説していきます。
イベントの詳細についてはこちらを参照
Table Unstable https://tableunstable.org/
ホロラボ、電通グループと「地理空間連動NFT」による実証実験でARアプリを開発 https://prtimes.jp/main/html/rd/p/000000103.000023638.html
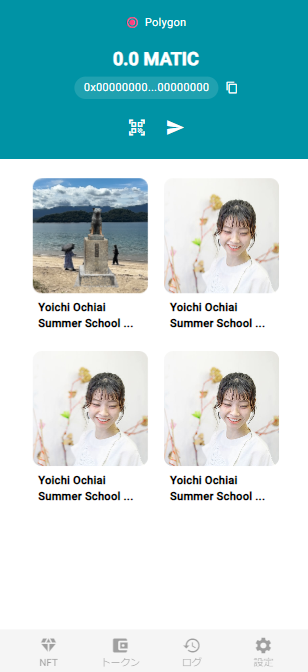
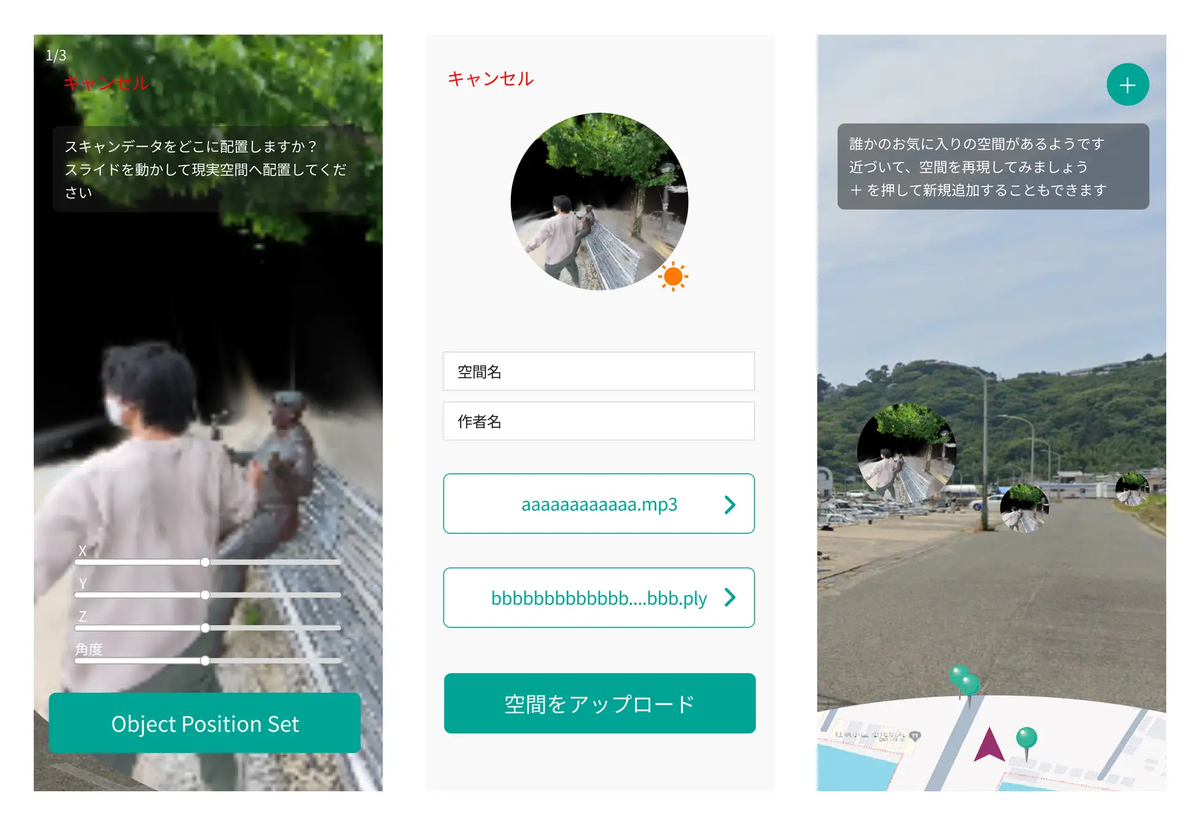
「Spatial Curator」概要
3D Gaussian Splatting(以下3DGS)によってデジタル化された3Dコンテンツを音楽データと合わせた「体験」として、Spatial Curatorを通して特定の場所に配置することができます。 配置された体験データはNFT化され、その体験データを他のユーザーがSpatial Curatorを通じて追体験する度に、制作したクリエイターに対して報酬としてのNFTがスマートコントラクト技術によって配布されます。
また時間帯や天気などの状況が屋外での空間体験に大きく影響を与えることを考慮し、天気APIから当時の天候を自動取得して表示することで、実際の天候と比較しながら追体験ができるようにしています。

「Spatial Curator」に組み込まれた技術要素
Project Spirare
Project Spirare はホロラボが開発を行っている OSS プロジェクトです。 Project Spirare では特定のゲームエンジンやアプリケーションに依存しない 3D コンテンツ用フォーマットである POML の仕様作成と、POML の作成や表示を行うためのライブラリやアプリケーションの作成を行っています。
Project Spirare についての詳しい情報は、2024/4/18 に実施された HoloLab Conference 2024 のセッションアーカイブをご覧ください。 www.youtube.com
今回のアプリケーションでは、Project Spirare において実装された以下の機能をライブラリとして利用しています。
- 3D Gaussian Splatting (3DGS) の表示
- 画像の表示
- 3DGS や画像の表示位置を緯度経度で指定し、Geospatial API を使って位置合わせする機能
3DGS 表示
3DGS の表示は高橋啓治郎さんが作成された SplatVFX をベースに実装しています。 SplatVFX では Visual Effect Graph (VFX Graph) を使って Splat の表示が行われています。
Geospatial API
Geospatial API は Google が提供する VPS です。 アプリケーションにライブラリを組み込むことで、端末のセンサーデータ・GPS データ・カメラ画像を利用し、端末の緯度経度や向きを取得することができます。 Google ストリートビューのデータが利用されており、ユーザーによる VPS マップ作成は不要です。
詳しい情報は以下の公式ドキュメントをご覧ください。 https://developers.google.com/ar/develop/geospatial?hl=ja
Firebase
Firebase は Google が提供するモバイルおよびウェブアプリ開発プラットフォームです。 今回のアプリケーションでは、画像・3DGS データ・音楽データといったデータファイルの保存に Cloud Storage for Firebase を利用しています。 また、体験データの情報(タイトル・作成者・配置位置など)の保存に Cloud Firestore を利用しています。
天気API
空気感再現のひとつとして記録している天気に関する情報は「Free Weather API」を使用して取得しています。

体験データ作成時の位置情報(緯度/経度)を元にその地点のリアルタイムの天気情報を取得し、「晴れ」や「雨」といった天候を表す天気コードを元にアイコンを表示。体験データの一部としてその天気コードを保存しておきます。

リアルタイムの天気情報を取得した例はこちら。
{
"location": { "name": "Tokyo", "region": "Tokyo", "country": "Japan", "lat": 35.69, "lon": 139.69, "tz_id": "Asia/Tokyo", "localtime_epoch": 1723704025, "localtime": "2024-08-15 15:40" }, "current": { "last_updated_epoch": 1723703400, "last_updated": "2024-08-15 15:30", "temp_c": 34.1, "temp_f": 93.4, "is_day": 1, "condition": { "text": "Partly cloudy", "icon": "//cdn.weatherapi.com/weather/64x64/day/116.png", "code": 1003 }, "wind_mph": 11.9, "wind_kph": 19.1, "wind_degree": 110, "wind_dir": "ESE", "pressure_mb": 1005.0, "pressure_in": 29.68, "precip_mm": 0.0, "precip_in": 0.0, "humidity": 60, "cloud": 75, "feelslike_c": 37.9, "feelslike_f": 100.1, "windchill_c": 34.3, "windchill_f": 93.7, "heatindex_c": 38.2, "heatindex_f": 100.8, "dewpoint_c": 20.9, "dewpoint_f": 69.5, "vis_km": 10.0, "vis_miles": 6.0, "uv": 8.0, "gust_mph": 13.6, "gust_kph": 22.0 }}
音楽ファイル、 サムネイル画像の選択
体験としてアップロードする音楽ファイルはiPhoneの「ファイル」アプリ内に格納されたmp3ファイルが対象となります。 「ファイル」アプリからのmp3ファイルの選択する機能はNative File Picker for Android & iOSを使わせてもらいました。
Native File Picker for Android & iOS | Integration | Unity Asset Store

また音楽ファイルのみで3DGSファイルをアップロードしない場合、サムネイルとして任意の画像ファイルを選択するという仕様となっています。ここで使用するサムネイル画像はNative Gallery for Android & iOSによって「写真」アプリ内から選択できるようにしています。
Native Gallery for Android & iOS | Integration | Unity Asset Store

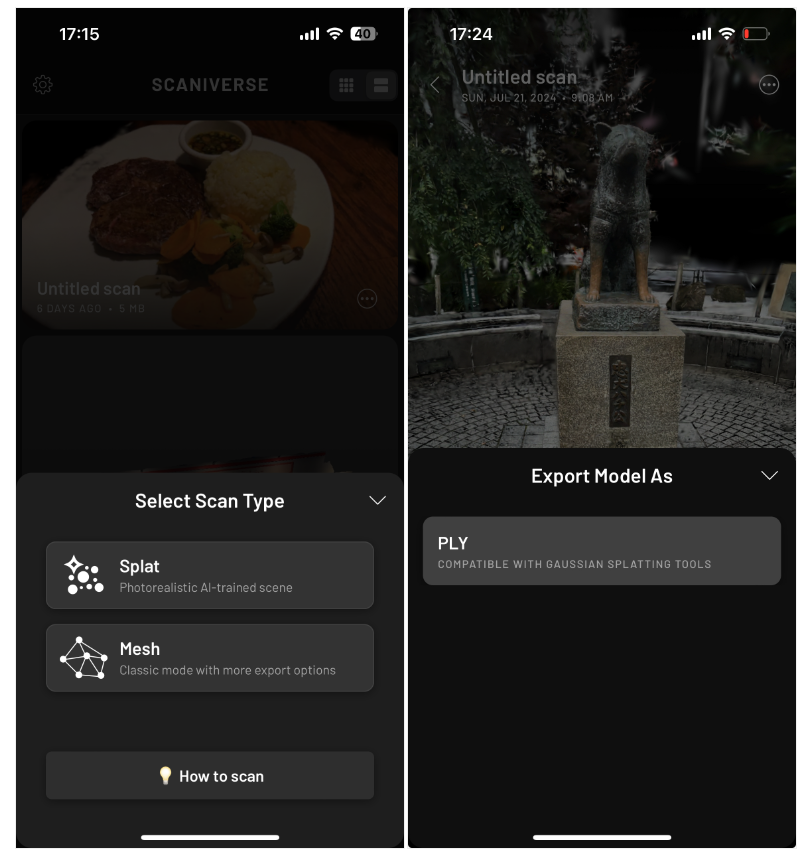
「Scaniverse」利用した3DGS作成
体験データに使用する3DGSのデータの作成はiPhone用スキャンアプリ「Scaniverse」を推奨として参加者に使用していただきました。
apps.apple.comほとんどの参加者が「Scaniverse」を初めて使うようでしたが、サマースクール期間中にレクチャーする機会もあり、みなさん自分ならではのスキャンをして3DGS作品を作成していました。

まとめ
今回開発した「Spatial Curator」はVPS、3DGS、NFT、スマートコントラクトなど様々な技術を組み合わせたアプリとなりました。 ひとつひとつの技術の中身は複雑な仕組みではありますが、OSSや各種ライブラリを活用することで比較的容易に組み込むことができました。 サマースクール参加者にもこのアプリを通じて新しい技術に触れていただけたと思います。(文章:田野、古田)
