この記事は、2019/5/6-8 にシアトルで開催された Microsoft Build 2019 の HoloLens 2 セッション「Intro to Building Apps for HoloLens 2 Using Unity and Mixed Reality Toolkit」の日本語訳記事です。文章で読んで違和感が無いように意訳しています。
セッション: mybuild.techcommunity.microsoft.com
動画: www.youtube.com
発表者の Julia Schwarz さんは、2019/7/8 開催の Tokyo HoloLens ミートアップ vol.16 にも登壇しました。 Julia Schwarz さん発表の復習にどうぞ!
イントロダクション
ジュリア:こんにちは、ジュリアです!エンジニアとしてHoloLens のインプットとインタラクションの仕事をしてます。
アンドレイ:こんにちは。俺の名はアンドレイです。MixedRealityToolkit(MRTK) を開発しています。
今日はMixed Reality(複合現実)について話します。これは、マイクロソフトが数年かけて開発して来た、新しい形式のコンピューティングです。話をする前に質問があります。HoloLens 2の発表ビデオを好きな人はどのくらいいますか?すごい綺麗なシーンがあって、私はとても好きなんです。
素晴らしい。ジュリアがそこにいたこと、覚えていますか?
よかった!今日は、あの映像についてもっと話します。
よっし、ええと、ご存じのように、HoloLens と Mixed Reality コンピューティングは基本的に、デジタル ワールドとフィジカル ワールドをミックスすることです。
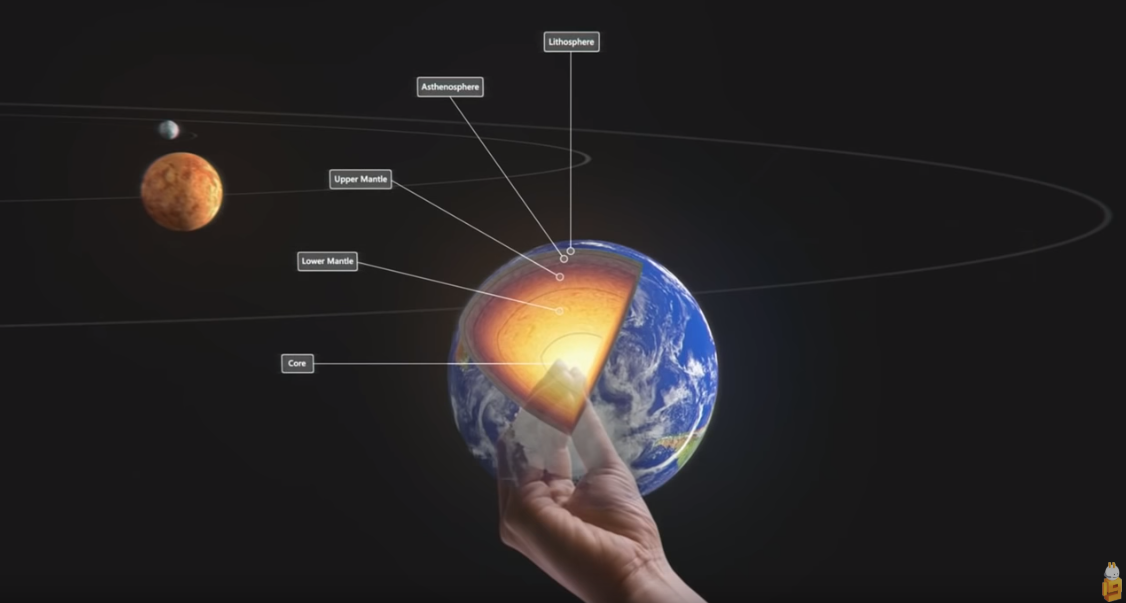
2D の話をすると、例えばスクリーンを見るときに、今の画面にある太陽系とインタラクション、もしくは観察するには、キーボードかマウスを使うことが多く、それは最適な方法ではありませんでした。
HoloLens 1では、すべてコンテンツをあなたの周りに置いて、傍にある感覚を与えることができたと思います。表示した太陽系システムは、すぐそこにあるように感じます。しかし、我々は HoloLens 2で、さらに良い体験を与えたいと考えました。
それは、直感インタラクション(Instinctual interaction)というものです。
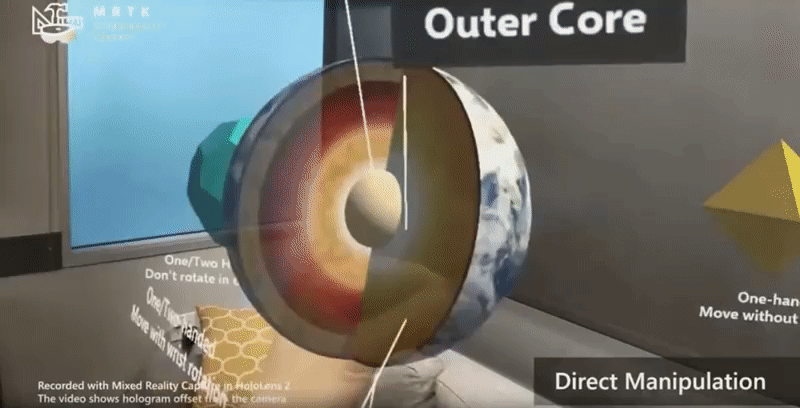
直接、ホログラムに触れることができるようになります。つまり、今画面上の太陽系システムをみて、太陽、地球、火星があり、例えば、地球と直感的にインタラクションしたいときは、それをピックアップ(Pick-up)します。こういったインタラクションは、直接的なだけではなく、我々にとっては自然な動きだといえます。そうすべきなんです。

このような機能で、Mixed Reality の開発者の皆さまは、ユニークな体験で現実世界の問題を解決できます。そして彼らはサイエンスフィクションの領域での技術の実現、要するにホログラムとのインタラクションのことです。
HoloLensの開発者はどのぐらいいますか?挙手を。
ありがとうございます。残りの皆様は、新しい現実の開発にようこそ。
今日主に話したいのは、次世代の体験を作成するのに強いツールの紹介です。その一つは MRTK(Mixed Reality Toolkit)です。これは Unity3D エンジン用のオープンソースであり、開発元はマイクロソフトの Berrak チームです。このツールキットを使うことで、新しく入ってきた開発者でも、素早くアプリを開発できる、もしくは既存のアプリを強化を独創的なインタラクションも含めて作ることができます。

Unityは、ご存知のように、有名なゲームエンジンです。Unity も Mixed Reality アプリを作成するために、とても有用なツールです。MRTK は、HoloLens 1 と HoloLens2にサポートする以外に、Windows Mixed Reality や、OpenVR をベースとされた ARCore、ARKit もサポートしています。これらも少しデモをします。

独創的なものがたくさんあり、今すぐ入手できる MRTK を使うことにより、ボタンやアシスタントキーボードやバウンディングボックスなどなど、たくさんのコントロール方法があります。特に、バウンディングボックスについてはジュリアは後ほど話します。

様々な機能、たとえばアイトラッキング、環境認識、テレポーテーションなどをなにができるかは、ジュリアが続いて話します。
ジュリアは、デジタルコンテンツとのインタラクションについてとても熱心で、彼女はたくさんの研究やプロジェクトに参加してきて、たくさんのプロトタイプを作っています。今日はこのガイドラインと数年間で学んだことをシェアします。その後に、Mobile World Congress で流されたジュリアの映像を流し、どのぐらいシンプルに、映像にあったコンテンツを MRTK で再作成できるか紹介します。
オッケー、ジュリアさん、あなたにとっては、HoloLens2 で一番関わったことはなんでしょうか?
ジュリア:インプットとインタラクションですね。オブジェクトとの新しいインタラクションです。数ヶ月前の、Mobile World Congress で流された映像は、私たちが何年も掛けて開発してきたインタラクションのテクニックの塊です。
そして、個人的に一番好きなのは、普段映画の中で俳優がやっていること、例えば手が空中にあるグリーン色のスクリーンで何か操作するのをポスト プロダクションで編集して再現するのではなく、今私が目で見えているホログラムは、あなたたちが見ているホログラムと同じもの、ということです。ボタンを押すときでも、それは私が実際に見ているものです。その体験は本当に素晴らしいです。
それを、あなたたちに、それはスモークやミラーといった虚像ではなく、あなたたちがこれから MRTK を利用して、スライダーやボタンやバウンディングボックスなどを再現できることを証明したいのです。
実際に使うときに知るべきこと、例えばインターフェースを使うことなどは、これからは開発者の皆さんと一緒に探求したいと考えています。おそらく皆さんと同じく、未来では、すべての人にとって当たり前になることは想像していますが、現在は、まだはっきりしていないのです。
皆さんが、デバイスを入手すると、きっとたくさんのことを試したいでしょう。少し前の私みたいに、試し始めたときにすごい興奮すると思います。
あらゆるの方法で、あらゆることを試してほしいです。なぜかというと、私たちは少人数のチームでこれを開発してきましたが、皆さんは100人、1000人いますので、必ず私たちより多くのことを発見できると思います。それを公開して、もしくは学んだことをシェアしてくれるだけでも、莫大な量になるのでしょう。
本場に入る前に、ガイダンスをしたいと思います。基本的なところから、今までできなかったことを、どういったインターフェースの実装方法が良いかなどを紹介します。
すべての機能を一通り紹介する時間はないのですが、オンラインでよいドキュメントを紹介しておきます。数週間前の MR Dev Daysで、ホログラムとインタラクションなど、大まかなプロトタイプについて話したと思います。なので、今日はそこで話すことはできなかったことや、そこで学んだことを話したいと思います。これらはすべてネット上に載せますので、ぜひ MR Dev Days をチェックしてください。

HoloLens 2 の新しいインタラクションについて
それでは、新しいインタラクションについて話します。実はとてもシンプルです。HoloLens 2 のコアアイディアは直感インタラクション (Instinctual interaction) なので、特に使い方を学ぶ必要はありません。唯一必要なことは、どう使うかを理解するだけです。

先ほど言いましたが、すべての詳細を説明するわけではないので、リンク先を確認してください。我々のデザインチームはガイダンスや素晴らしい画像を載せています。それを確認してもらえると、正しい考え方がわかると思います。
ここでは、基本的な考え方をいくつかを紹介し、デモに進むことにします。

まずは、とても簡単なところです。簡単に説明できる操作なので、使い方も簡単なはずです。
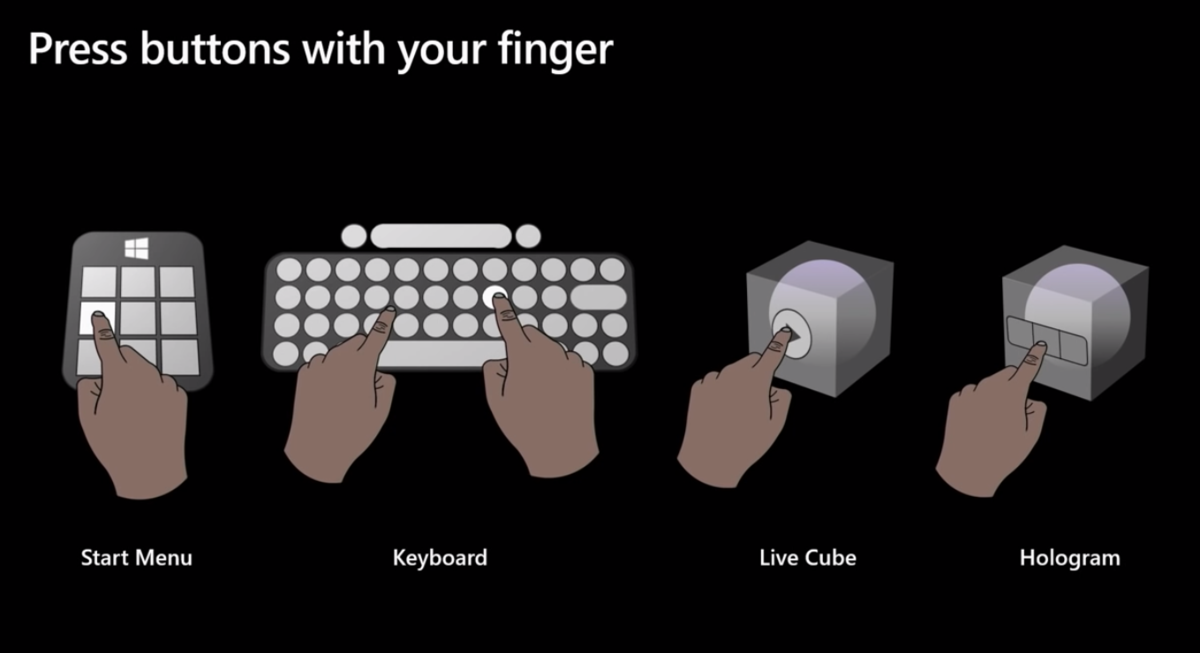
最初に紹介したいのは、現実世界でやっているようにボタンを押すところです。私の場合、はじめての 3D インタラクションは、皆さんと同じく Kinect で始めました。その時は空中の 3D ボタンは 2D UI にマッピングされてました。HoloLens では 3D インプットを 3D アウトプットにしたいと考えています。ユーザ エクスペリエンスもずっと良いものになります。Mobile World Congress の一連のデモは好評で、実際にあの操作を自然に行うことができます。ボタンを押して、反応する。体験者は特に驚くこともなかったのですが、私は、それがとても嬉しかったんです。それは、まさに本来あるべき機能だと思いました。
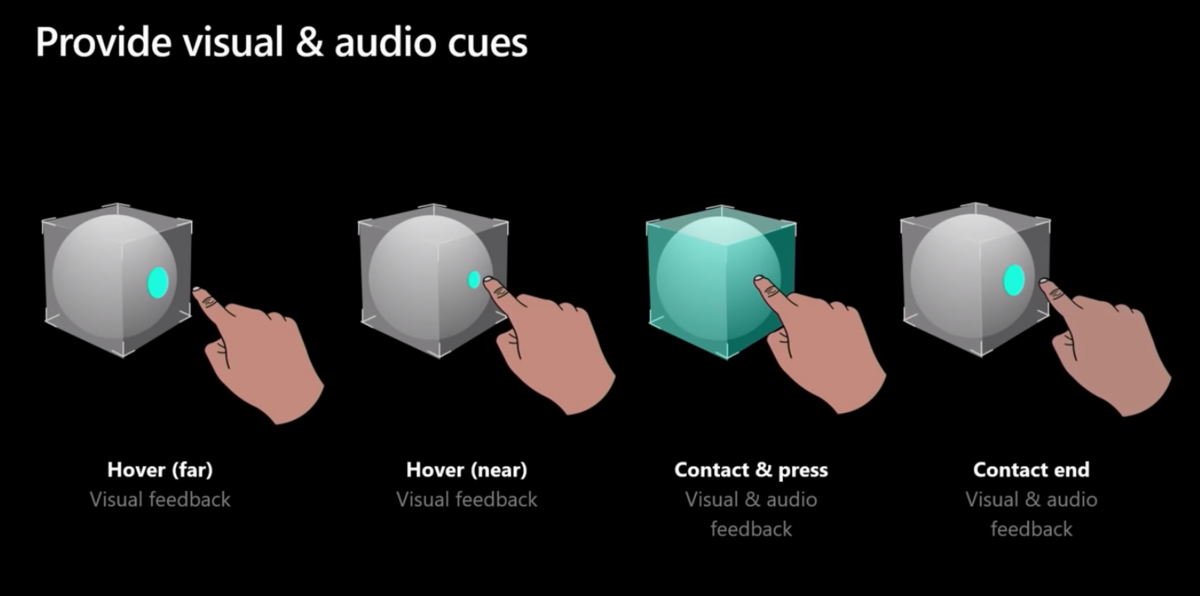
シンプルですが、とても大事な考え方です。さて、どう作るかはいくつか基本的な考え方が必要です。例えば、オーディオとビジュアルのキュー (合図)です。
例えば、指がボタンに近づいたときに光がボタンを照らすことです。ユーザに、指とボタンの間に関係性があることを思わせるので、大切な点です。HoloLens 2 では、指用のカーソルがあります。指にレイ (Ray) があるようなものです。ボタンを押すときにサイズなども変えることができるので、ただ指の場所を示すことだけでなく、どのぐらいインタラクティブ サーフェイス (Interactive surface) と近いかもわかります。
同じく、サウンドも大事です。ボタンは今どのような状態であるかを把握することができます。押されている (On Press) か、押そうとしているか (On Contact)、放した (On Release) かなど。なぜこれは大事なのかというと、先ほどデモ映像でやった通りに、私は空中で指を指しただけで、実在する物体表面に触ったりしません。仮想の物体を触っているときはフィードバックがないので、音声と視覚のキューで補完しないといけません。人の頭が理解できるためにできるだけインプットソースの動きで刺激を与えます。

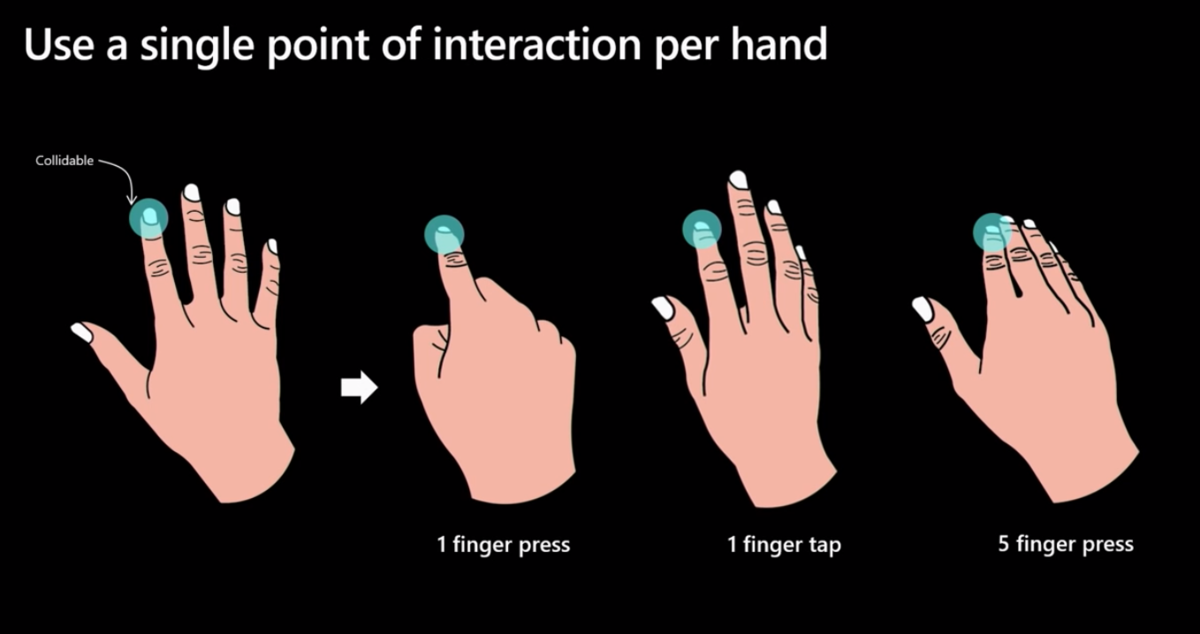
HoloLens 2 デバイスが手に入ると、おそらく各指にコライダー (Collider) を付け加えたくなるでしょう。そして多分10本指全部につけてしまうでしょう。実は、私たちは最初にそれを試しました。学んだこととしては、精度よいインタラクションを作るにはすごい難しいということです。精度とは何かというと、ユーザーが 3 つ並ぶボタンの例えば、左側のボタンを押すときに、真ん中のボタンと右側のボタンも一緒に押されてしまうんです。それは、誤作動があるからです。
もう一度言いますが、指はボタンの表面に当たると止まると人は意識しますが、空中では突き通すわけです。UI をどの指で押すつもりかを判断させる共通の手法を作ることが、とても難しいことです。この部分は活発な研究分野でもありますが、容易に解決できる問題でもあります。例えば、両手の人差し指以外にはコライダーを持たせないことです。これは実に色々なケースでも動作する方法で、違う手のポーズを使ったり、手を開いてボタンを押しても、同じ様に動きます。なぜかというと、人差し指のコライダーがボタンを突き通すからです。Mobile World Congress の時に、ある体験者が小指でボタンを押そうとしたときは少し不安になりましたが、無事動いていました。動いた理由は、人差し指は、その状況でもボタンを突き通したからです。あの体験者は「私は小指でボタンを押せた」と思ったかもしれないですが、実は人差し指がやったのです。これは、うまく行くためのトリックでもあります。

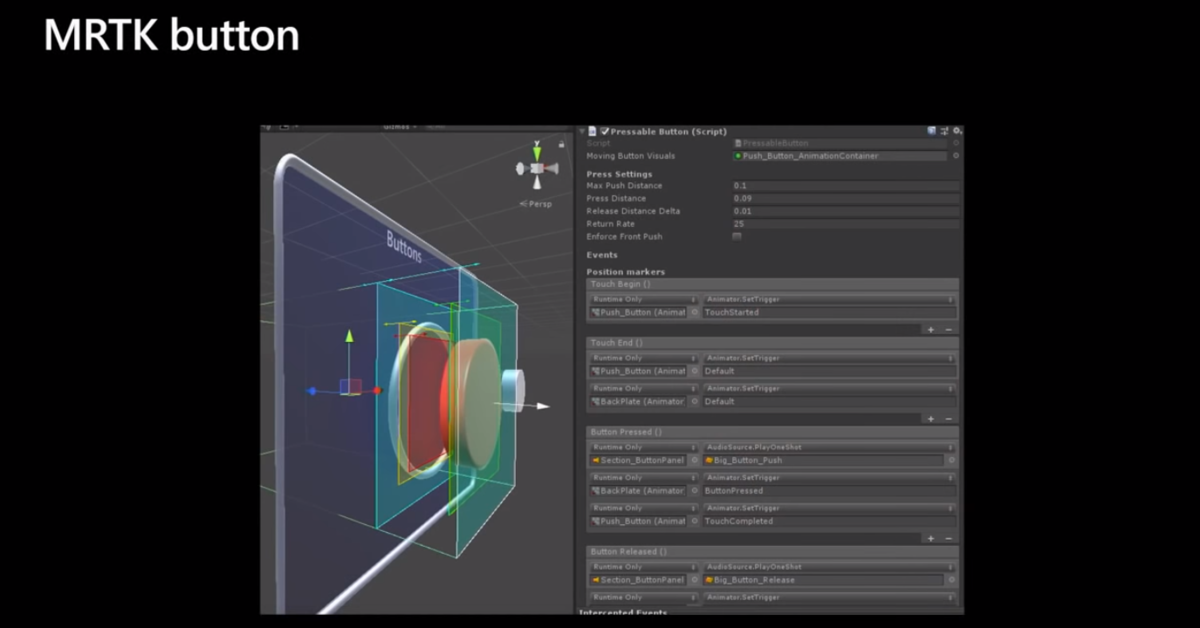
細かいことを積み重ねで、ボタンはちゃんと動いているのです。私たちは MRTK にボタンとインプットシステムを提供し、指に正しいコライダーをアサインしているので、特に心配することはありません。後はこれについて話します。

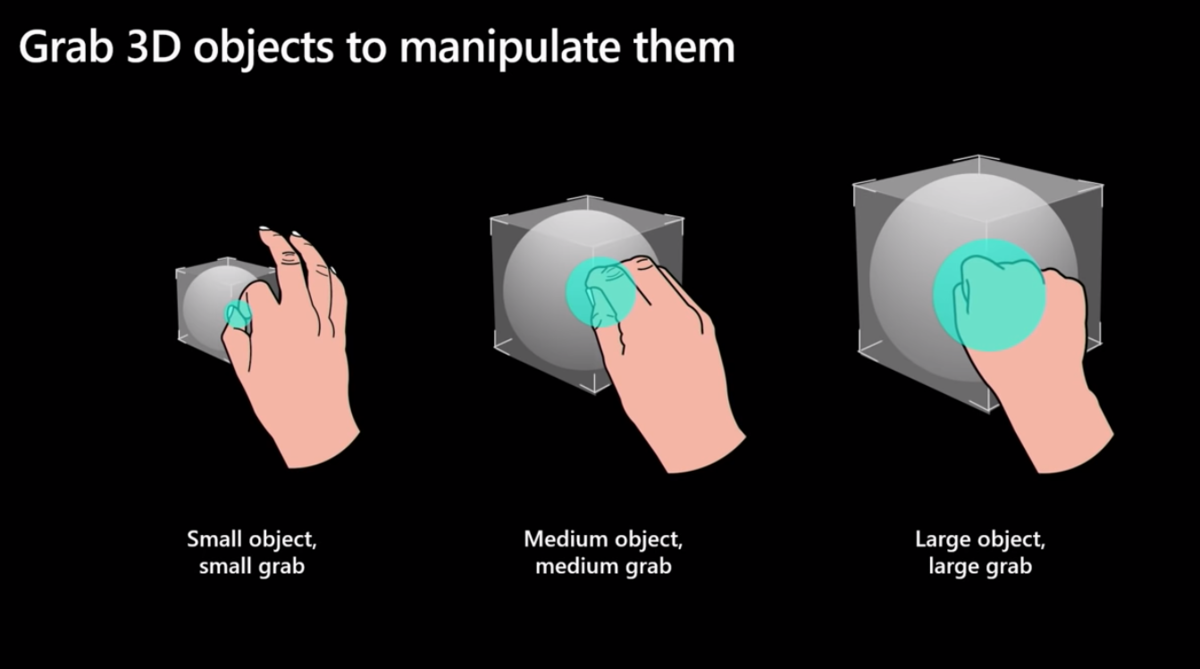
では、もう一つの基本的な考え方であるオブジェクトを移動する方法について話します。手でオブジェクトを掴んで操作する方法です。オブジェクトを掴む操作で私たちが学んだことは、図のように、オブジェクトの形により実は掴み方をある程度決まります。例えば、小さなオブジェクトだと指をつまむことになり、大きいオブジェクトになると掴むようになります。ジェスチャーには名前を付けていて、ベイビーサメ(Baby shark)と名付けています。どれもとても認識しやすく、信頼性が高い方法です。小さいオブジェクトを掴むときは特に正しく動作します。大きなオブジェクトを掴むときは、人間はコブシを使おうとして、それもきちんと動きます。図を見ると手を同じぐらいのサイズのものを動かしていることが多分わかると思います。
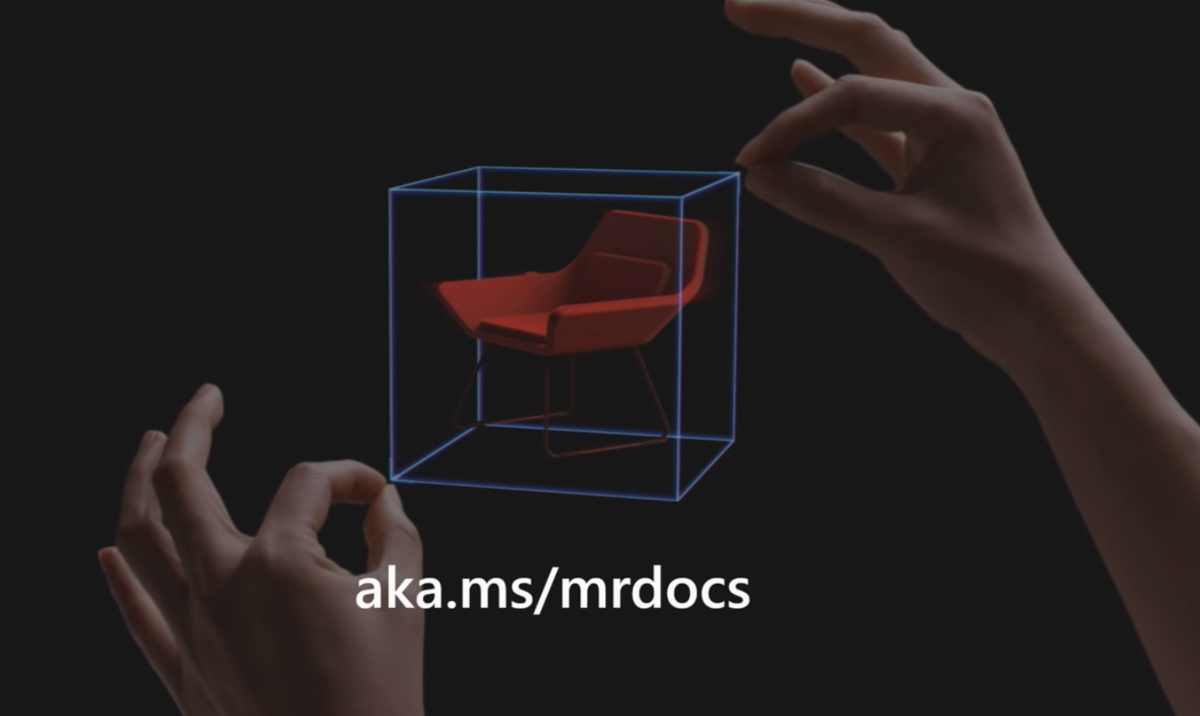
もし、大きな台を掴んで体の右側に移動させようとした場合はどうでしょう。 人々は、まるで現実世界でやっているみたいに両手を使いがちです。この点には問題があって、手はHoloLens の視野角 (FOV) の範囲内からなくなります。フレーミング ジェスチャー (オブジェクトの周りにフレーム表示して操作すること) で動かすことはできますが、特に実装していません。なぜかというと、正しく動かすのは難しくて、特に TwoHandManiplation を有効にすると、両側からのオブジェクトを操作はとても曖昧になります。フレーミング ジェスチャーと TwoHandManiplation どっちやっているのか分からなくなるのです。UI の開発を終わらせるときに曖昧の状態が残ってしまうと、複雑なコードにもなり、デバックはとてもやりにくくなります。
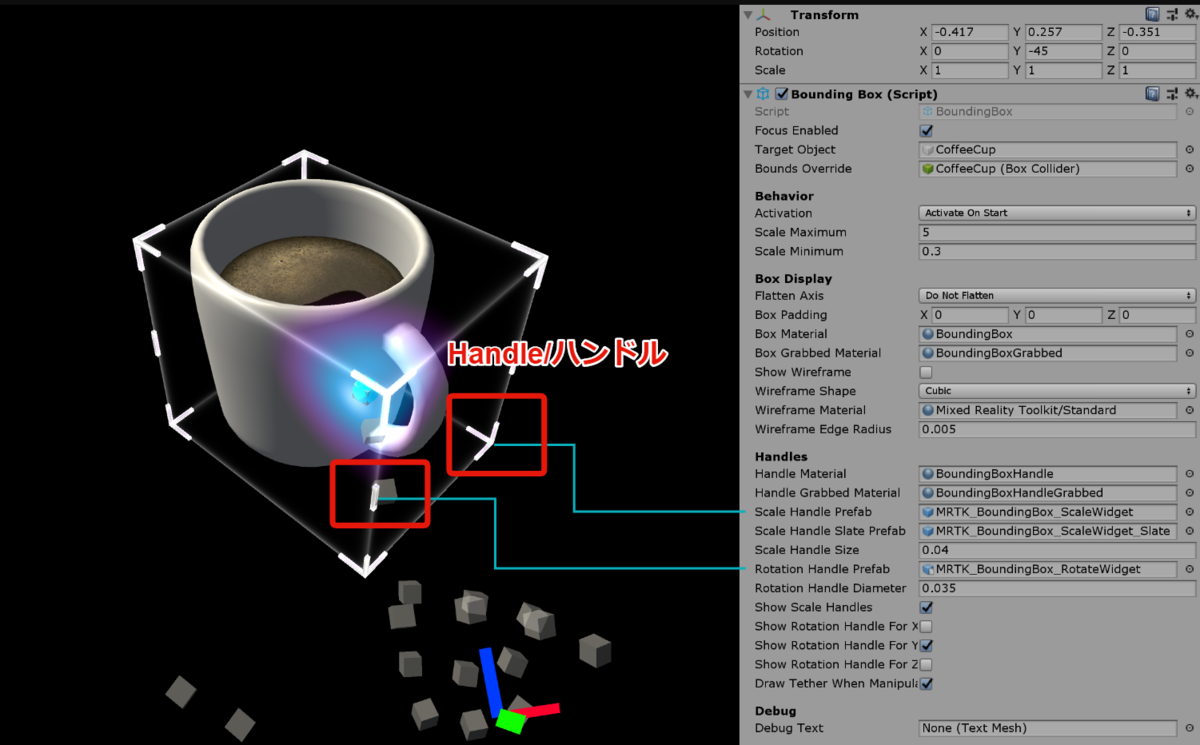
オブジェクトを掴み操作するときのアドバイスとしては、大きなオブジェクトを掴むときには、ハンドル(一個下の図)を提供するか、もしくは明らかなキューを提示することです。オブジェクト全体を掴ませない代わりに、ハンドルを提示して強制的に人を掴ませます。もし明らかな UI キューでの操作指示がないと、人は現実物体と同じように操作してしまいます。私たちが研究していたときには、人にオブジェクト掴ませるときににハンドルを提示しないことを実現するためには、最初の1回だけ表示すれば良いことがわかりました。1回目が終わった後にフェードアウトで隠すなどで非表示にした場合、人はハンドルを覚えているので、ハンドルの位置をつまみます。もし1回の表示もしない場合には、彼らは現実世界のオブジェクトと同じように操作してしまいます。この辺りは実はとても面白い研究分野でもあります。


さて、音声と視覚のキューについて改めて話します。オブジェクトの状態を把握するためにはキューは絶対に必要です。近いもしくは遠いオブジェクトにホバー (Hover) するときには、Grabbable オブジェクトの色を変えましょう。「今からこのオブジェクトを掴みます」という合図を出します。聞くとすごい基本的なことではありますが、世界を変えるほど大事なことなんです。押すときの開始と終了時に音を流すのも重要です。ユーザーにオブジェクトの状態を把握させるのはホログラフィック アプリに対して大切なことです。

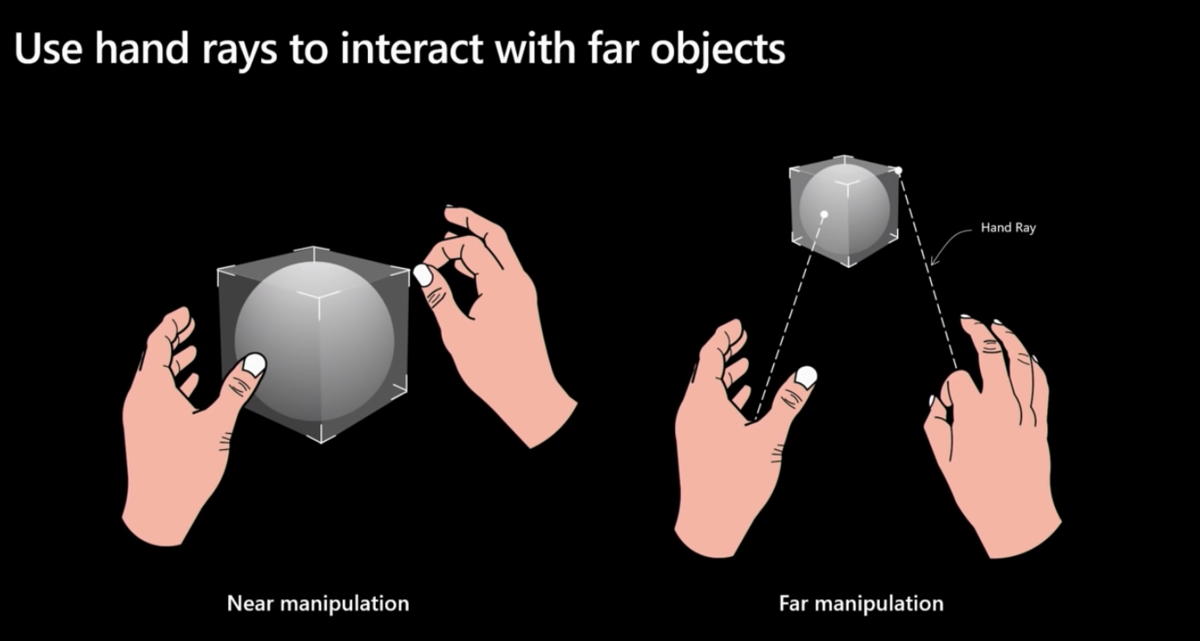
操作に関しては、片手でも両手でも使いたいでしょう。MRTK v2 では Manipulation Handler.cs を用意しています。これは操作系用の十徳ナイフです。両手や片手のスイッチングも用意しています。HoloToolkit を使ったがある人たちに対しては、DragAndDropHandlerとTwoHandManipulationコンポーネントの結合と考えてください。近距離や遠距離の操作もできます。HoloLens 1でも動きます。

遠距離のインタラクションの話をすると、例えば、机の向こうにあるコーヒーカップを動かすとき――驚いたのは人間は怠惰なので――直接オブジェクトの位置まで歩かないのです。人は遠距離で操作をしたいと考えます。HoloLens 2でトラッキングされる手を使ってどうすべきかというと、Ray を思い浮かべてください。VRのコントロールについて詳しい人たちは、よく見る方法として、コントローラから Ray(光の直線)が飛ばされることを知っていると思います。それと同じことを手に応用しただけです。オブジェクトに近づくと Ray が消え、近距離の操作になり、遠ざかると Ray は再び現れ、遠距離の操作になります。近距離と遠距離の操作は同じ操作モデルに入っていることは良いことだと考えています。MR Dev Days では、距離に応じて他のインタラクティブ方法をたくさん試し最終的になぜこのアルゴリズムにしたのかについて色々話しました。「なぜ手の Ray でこれができないの?」とかの質問に対しては、必ずそれなりの答えがあります。

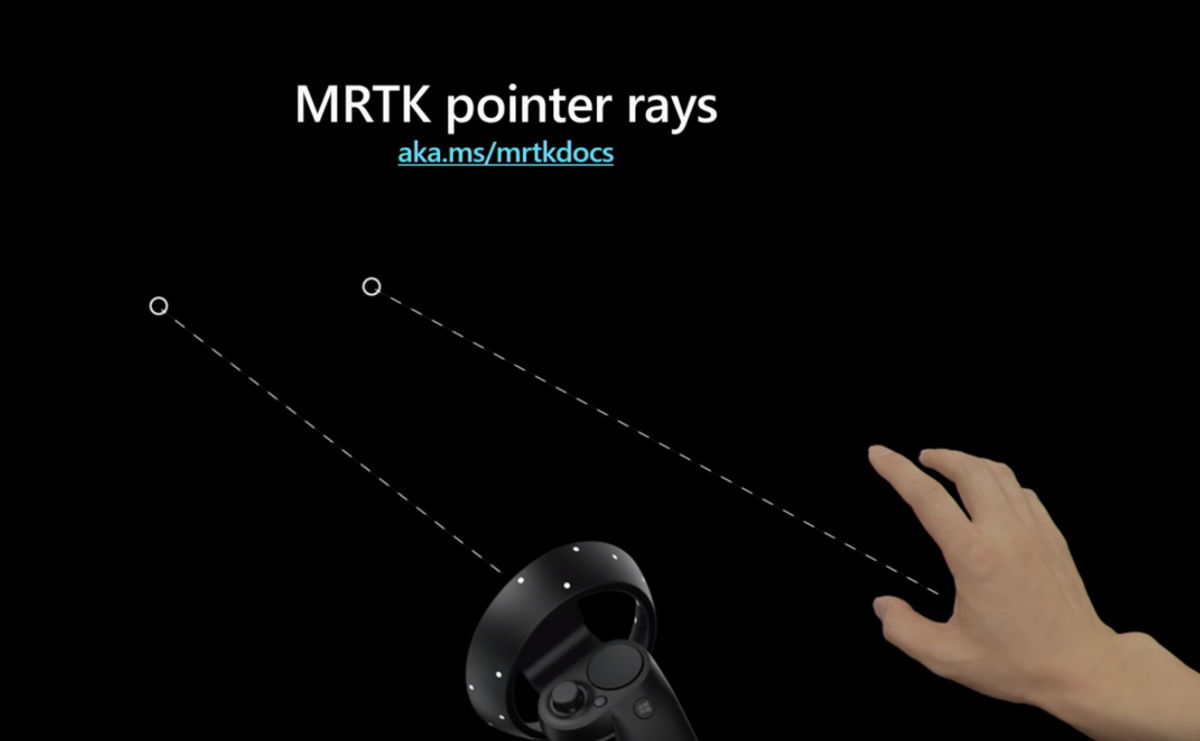
改めて。Mixed Reality Toolkit(MRTK)で手の Ray を提供しています。下の図ではモーションコントローラも一緒に入っていますが、Mixed Reality Toolkit は VR でも動作するからです。コントローラと手の Ray は同じように動きます。ちなみにHoloLens 2 は、モーションコントローラーと一緒に出荷されないですよ。この図はただ、その動きの良さを示しているだけです。
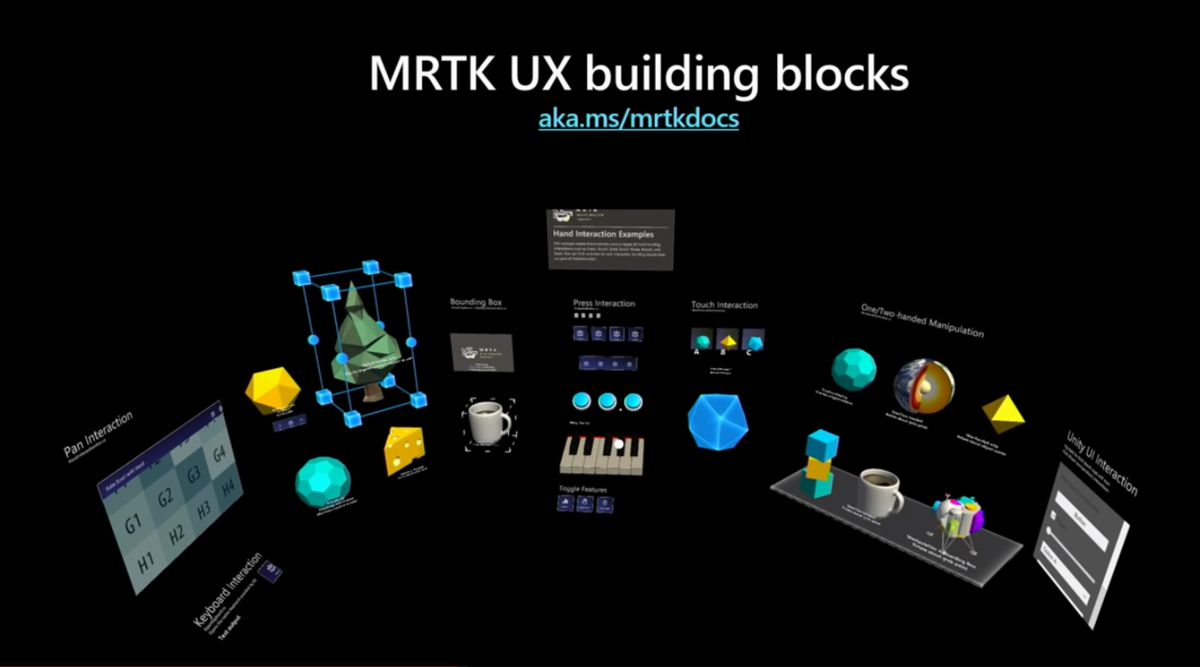
aka.ms/mrtkdocs は、先ほど話した GitHub にある MRTK のドキュメントや、MRTK 入門、他に前話したことあるすべての UI コンポーネントが含まれています。

MRTK の中にあるスペシャルなシーン、「HandInteractionSampleScene」は、下記の図のようになっています。ここに、すべてのガイダンスがあります。オブジェクトを掴むことや、ボタンを押すこと、手の Ray など、すべての UI に関連する使い方を取り出して、自分のアプリに応用できます。当然のことながら、私たちの方針により、近距離と遠距離(Near and far interaction)でのインタラクションは VR でも動きます。すごいですよね。

<Unityでの操作は翻訳していません。映像の21:10から実際の動きご確認ください>
Q&A コーナー
Q: WebXR、WebVRについての質問です。MRTKはこれからWebXRに対応する計画はありますか?
A: 今は調査中です。GitHub に Issue を作ってもらえますか。そこにフォローアップしますので。
Q: ボイスコマンドはありますか?
A: はい。Speech configuration profile(スピーチ設定ファイル)があり、そちらに好きなボイスコマンドとマップした Action を追加し、SpeechCommandHandlerがボイスコマンドを認識し、対応づけたレスポンスをしてくれます。
Q: 2D ホログラムを作成したときの経験をシェアしてもらえますか?例えば、3D と2D (例:ウェブブラウザ)のホログラムとインタラクションを作ったときなど。
A: はい、たくさんの時間を掛けて行いました。実は MR Dev Days のインタラクションクラッシュコース (Interaction crash course) でたくさんの作ったプロトタイプを紹介したことがあり、そこで話したことをいくつかを紹介しますね。例えば 2D のブラウザーを 2D タッチスクリーンとして操作するときは、基本的に動作しますが、実装するときにはたくさんのことに注意を払わないといけません。一つ挑戦してもいいことは、フラットで明るいオブジェクトを表示するときに、手とそのオブジェクトの関係で掴みにくいことがあります。手をその上にレンダリングすることは実は試したことがあるのですが、問題があったのは、手がウェブコンテンツと一体化になってしまうため、手が見えないのと、いつ手がコンテンツを押したのかもわかりません。手のカーソルも作ったこともあり、MRTK でも確認できますが、カーソルが縮むことによりオブジェクトとの関係を表示したりなど手の位置だけでなく、表面への距離も分かるようになります。カーソルは目標点標識(エイミングエイド)みたいに、小さいなリンクをクリックするときに助けるはずです。2D タッチスクリーンは潜在的な問題点で、人々に良くないエクスペリエンスをさせている可能性もあります。これは、実に難しい問題でもあります。他の解決法としては手の影を表面に投影すること、もしくはカーソルの影を投影するなどが考えられます。
Q: ハプティクスのグローブを作って、人が手をボタンを突き通さないなどの計画はありますか?
A: これについて研究したことはあります。これは活発な研究分野ではありますが、特にこれについてはあまり考えていません。私のメインタスクは外付けのハードウェアがないときの動作デザインです。
Q: Unity のデフォルト UI システムでも動きますか?設定は要りますか?
A: はい。パートナーチームが開発してくれています。動きますよ。Hands Interaction シーンに Unity の UI Canvas を追加すると普通に動きます。基本的に距離応じた Ray を使うこと。直接タッチしても動くはずです。
Q: 質問が 2 つあります。まず、んあぜスタートメニューの出し方をブルーム (Bloom) から手首に変えましたか?そして、手首用の円形メニューを閉じた拳に追加する予定がありますか?
ジュリア’s Answer: ブルームと円形メニューの問題ですね。はい、プロトタイプを作った時に LeapMotion を使ったことがあります。体験者はそれをつけると、手のひらは自然に上に向けるので、すぐブルームで反応してしてしまうから、ブルームを手首のメニューに変えたのです。そして、オブジェクトを掴む操作して、放した瞬間にもブルームと認識してしまうことがありました。さらに、体験者のフィードバックによると、アプリの中で操作をすると、ブルームと認識してしまうことが多いなど、良くない結果が出ています。元々は、手首はタップできませんでしたが(当時は両手のトラッキングが良くなく、あまり手同士の距離が近すぎるとロストが発生してしまいました)、ハンド トラッキングチームが機能を改善したので、手首の周りにボタンを設置しました。その裏の User Experience(UX) として、人が結構手首の周りにメニューが出てくることが好きだという事実を発見しました。私はデザイナーたちは円形のメニューを手首の周りについて研究しています。手首の下にメニューをつけたのは、手首の上は開発者がアプリ用のメニューを実装する可能性があるからです。
アンドレ’s Answer: ジュリアは MRTK の Solver を参考にしています。今日 MRTK をダウンロードしてみて、円形メニューを試してみて、ガイドラインに従って手首の上に追加してみてください。
Q: 簡単な質問ですが、先ほどたくさん素敵なことを話してくれましたが、今 PC と Visual Studio しか持っていない私はどうすればいいですか?
A: よい質問です。後はUnityですね。おすすめのバージョンは 2018.3 です。MRTK のサイトの ReadMe を読めばすぐわかります。ここで無理やり覚える必要がありません。WindowsSDK のバージョンは 18362 を入れないとうまくビルドできません。最新のバージョンに入っていると思います。ただ、エディタでやるときにはときには WindowsSDK は必要ありません。
Q: 片手用のメニューありますか?
A: 今はその辺りに力を注いています。例えば手の平の上に一つのアイコンを出して、それにつまむとメニューが開ける方法など、リリースする予定です。おそらく一番最初のアップデートに入れます。いいタイミングで質問してきてくれました。
Q: ARでのインタラクションの分類はありますか?もしかするとどこかに論文があったりしますか?まだそういった研究はないですか?
A: 個人的にインタラクションのパターンをコレクションにしています。あるサイトでは学生たちが AR と VR のインタラクションを集めていています。他の論文にこの辺について記述はありました。彼らは魅力的な研究を行い、アプリを閉じるときにどのようなジェスチャーがいいのかをやらせて、被験者がやった 5 つの方法を記録しました。そこでジェスチャーセットのリスト洗い出しました。このような研究はたくさん読みましたが、まだ細かい分類は見てないです。今は、まだ論文を発表していませんが、自分がやったものが 1 つがあります。
Q: HoloLensに機械学習のシステムあります?カスタマイズのジェスチャーの作成など。
A: ハンドトラッカーは基本的にディープニューラルネットワークで、背景から手を抽出 (Segment) しています。そして DepthMesh をマップしています。また、手のサイズの学習しています。活発な研究分野で、カスタマイズジェスチャーもシステムに入れたいところです。現在はまだ始まったばかりで、これからといったところです。
Q: アイトラッキングがあると思いますが、そこらへんの倫理やプライバシーの考慮について話してもらえますか?
ジュリア’s Answer: まず、HoloLens 2 はアイトラッキングをサポートしています。そしてSophieさんのかげで MRTK に素晴らしいサンプルがあり、努力せずにアイトラッキングが使えるようになります。彼女はたくさんのいいサンプルを作り、そして実装の詳細についてのトークもしました。倫理の問題については、あまり詳しくないので直接話せないですが、アイトラッキングのデータは特にどこにもシェアはしません。プライバシーについてはとても注意を払っています。
アンドレ’s Answer: マイクロソフトは明確な方針があり、オンラインにアクセスしてもらえると、アイトラッキングについてもっと詳しい正確な情報があると思います。
Q: 外付けのカメラでアイトラッキングのシミュレートすることは可能ですか?
A: 外付けのカメラに関しては特に何もありませんが、素晴らしいアイディアですね。例えば Tobii のアイトラッカーをつけたりとかして。MRTK の中ではアイトラッキングをシミュレートできます。やることは、マウスをカメラの動きをシミュレートすることで、頭から目の動きに変えることで、いくつかの方法で MRTK の中でシミュレートできます。外付けのインプットソースはとてもいい発想です。
Q: スマートフォン、例えば ARKit と ARCore を MRTK で扱うのはなぜですか?
A: オフィシャル的に今サポートしているのは HoloLens 1、2とWindows Mixed Realityと OpenVR デバイスです。今日デモで見たのは実験的にどうやってコンテンツを他のデバイスに移行できるかです。例えば、デベロッパーたちがワークフローのどこに進んでいるのかをすぐ残りのチームに見せたいときは、手持ちの端末画面で映像を確認できるのはとても価値があるのです。これから先は、どのようにサポートが進むのかも公開するので、今のところでスペクター機能があるという認識があると嬉しいです。ツイッターにフォローしてくると、アップデートがすぐ見れるようになります。
Q: HoloLens1ではリサーチモードはあったのですが、同じようなものもHoloLens2でもありますか?
A: 私の範囲外の質問です。詳しい人紹介し正式に答えます。ありがとうございます。
ちなみに、MRTK のすべてのものが HoloLens 1でも動きます。 今日はありがとうございました。
Translated by Cindy / キンキン, reviewed by Masashi Eguchi